

This widget is different from the built in SimWB HMI widgets. It is entirely self contained in the SVG file
specified as one of the properties of the widget. Animation through RTDB connected variables is done via JavaScript contained
within the SVG file. JavaScript routines can invoked upon change detected on any of the connected RTDB variable.
The SVG file and associated JavaScript is created outside of the SimWB HMI via third party tools like Inkscape - inkscape.org.
For more information on SVG visit the W3C site at www.w3.org/TR/SVG12/.
See Geometry.
This is the SVG file that will provide the visual for this widget. This must be an SVG compliant file.
When checked, the SVG file will be scaled to fill the entire space provided by the SimWB widget. When unchecked, the SVG file is rendered at its natural size and aspect ration, any area of the SVG graphics outside of the space provided by the size of the SimWB widget will be clipped.
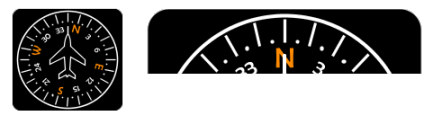
Example display with scaled SVG widget (left) and native clipped widget (right).

As mentioned earlier, animation for this widget is provided indirectly  by JavaScript routines contained in
the SVG file itself. The JavaScript call table provides a mechanism to invoke those routines with arguments that correspond
to the values of the connected RTDB variables.
by JavaScript routines contained in
the SVG file itself. The JavaScript call table provides a mechanism to invoke those routines with arguments that correspond
to the values of the connected RTDB variables.
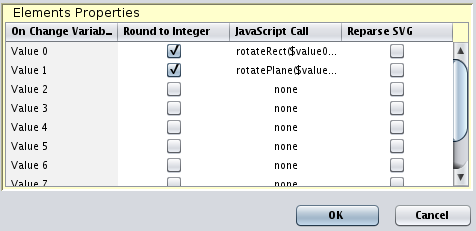
Up to a maximum of 10 RTDB variables can be associated with the SVG widget.
The call table defines which JavaScript routine will be called when the associated variable value changes.
To select the JavaScript routine, click the button in the JavaScript call column.
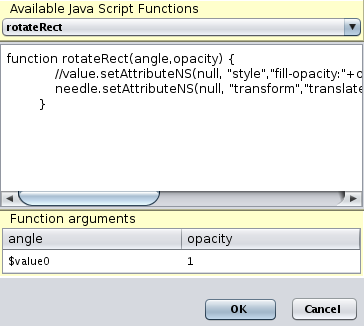
 The list of routines in the SVG file is shown in the combo box at the top, the middle section of the dialog shows
the JavaScript code corresponding to the routine to give you an indication of what the routines does.
The list of routines in the SVG file is shown in the combo box at the top, the middle section of the dialog shows
the JavaScript code corresponding to the routine to give you an indication of what the routines does.
The arguments that can be passed to the routine are displayed in the table at the bottom of the dialog.
To pass the value of any of the RTDB variables connected to the widget, enter $valueX where X is a number from 0 to 9 for any of the 10 RTDB variables that can be associated with the widget. You can specify a constant by simply entering its value in the corresponding table cell. Make sure you press the <ENTER> key after entering the value so that the change is registered.
NOTE: The JavaScript defined in the SVG file is extracted automatically when opening the SVG file.
This comes from the compass.file. The JavaScript code is defined at the top of file. Here is a snippet of the file content:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="304.01532"
height="289.8732"
id="svg10068"
version="1.1"
inkscape:version="0.47 r22583"
sodipodi:docname="compass.svg"
inkscape:export-filename="H:\Documents\Hobbies\W433\My Gauges\heading-001.png"
inkscape:export-xdpi="103.61"
inkscape:export-ydpi="103.61"
style="display:inline">
<script
type="text/ecmascript"
id="script3">
//
// Global declarations
//
// We do this upon initialization so we don't have to look up the element
// at each call.
var needle = document.getElementById("needle")
var plane = document.getElementById("plane")
var needleX;
var needleY;
var planeX;
var planeY;
function initCaller(evt) {
var r = needle.getBBox();
needleX = r.x + r.width/2;
needleY = r.y + r.height/2;
}
function initPlane(evt) {
var r = plane.getBBox();
planeX = r.x + r.width/2;
planeY = r.y + r.height/2;
}
function rotateRect(angle,opacity) {
//value.setAttributeNS(null, "style","fill-opacity:"+opacity+";fill:#ff0606");
needle.setAttributeNS(null, "transform","translate(-228.56377,-366.85416) rotate("+angle+","+needleX+","+needleY+")");
}
function rotatePlane(angle,opacity) {
angle = -angle/20;
plane.setAttributeNS(null, "transform","translate(-228.56377,-366.85416) rotate("+angle+","+planeX+","+planeY+")");
}
</script>
.
.
.
The SVG code for the layer we animate is lower in the file:
Notice the element id 'needle' ; this is the layer we rotate with the JavaScript routine 'rotateRect()'
In order to rotate the layer, we set the transformation matrix on the g tag corresponding to the element.
When the element is loaded by the SVG engine, the routine initCaller() is called ; this is where we determine the
bounding box of the layer to be rotated so we can rotate it around its center.
See www.w3.org/TR/SVG12/ for additional information on the SVG element properties.
<g
inkscape:groupmode="layer"
id="needle" <!-- This is the layer we rotate -->
inkscape:label="Heading Display (rotating)"
style="display:inline"
onload="initCaller(evt)"
transform="translate(-228.56377,-366.85416)">
<g
id="g3984">
<g
inkscape:export-ydpi="103.61"
inkscape:export-xdpi="103.61"
inkscape:export-filename="H:\Documents\Hobbies\W433\g9905.png"
transform="matrix(1.0475953,0,0,1.0601734,-17.769643,-30.796186)" <!-- This the transform we set when calling
the JavaScript routine from the widget
call table -->
id="g11093">
<g
style="display:inline"
transform="translate(130.60915,-346.07144)"
id="g9905"
inkscape:export-xdpi="88.809998"
inkscape:export-ydpi="88.809998">
<g
inkscape:transform-center-y="-113.44194"
inkscape:transform-center-x="7.03512"
id="g9763">
<path
style="fill:none;stroke:#ffffff;stroke-width:3;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none"
d="m 249.96225,756.92024 0,-25"
id="path9559"
inkscape:transform-center-y="-113.44194" />
<path

|
Ribbon Gauge | Knob |

|