

Displays the connected variable on a vertical or horizontal linear scale. The ribbon gauge is similar to a linear gauge but contrary to a linear gauge, in a ribbon gauge the indicator does not move according to the value of the connected variable but stays in the center of the gauge. The scale will scroll left/right or up/down to align the current value with the indicator in the center.
A vertical ribbon gauge with additional string labels at value 20 and 40:  |
Horizontal gauge with additional string labels:
|
See Geometry.
Position of the top left corner of the gauge within the widget. This is specified as a comma separated pair of values: x,y.
Orientation, either vertical or horizontal, of the gauge.
Show the labels and associated tick marks.
Show the value of the associated variable.
Show the labels on the other side of the bar; top for horizontal gauge, left for vertical gauge.
Whether the gauge main axis bar is visible.
Width in pixels for the gauge’s bar.
Width in pixels for the gauge’s indicator.
Distance in pixels from the gauge’s bar to start drawing the indicator.
Length in pixels of the indicator.
Length in pixes of the major ticks. Minor ticks are half this size.
Value of the first scale label.
Distance separating successive label values measured in units of the associated variable.
Number of minor ticks between major ticks.
Additional string labels to display along the scale. The labels are specified as comma separated pairs of value, labels separated by semi-colons. I.e. "20,Low;40,High
Position of the value specified as a comma separated pair of values: x,y.
File image to display in the background of the widget.
Font of the labels.
The font to use when additional label fonts are specified.
Font of the value when shown.
“printf” style numerical format used to format the gauge’s scale labels. HTML tags are not supported.
“printf” style numerical format used to format the value. HTML tags are not supported.
Background color of the widget. Click on the x button to set null background color. When a null background is selected, the background of the HMI display itself is visible behind the active elements of the widget.
The transparency of the widget background. This applies to the background image as well when a background image is specified. This is a number between 0.0 (completely transparent) and 1.0 (completely opaque).
Color of the gauge’s bar.
Color of the gauge’s indicator.
Color of the labels.
Color of the optional string labels.
Color of the ticks.
Color of the value.
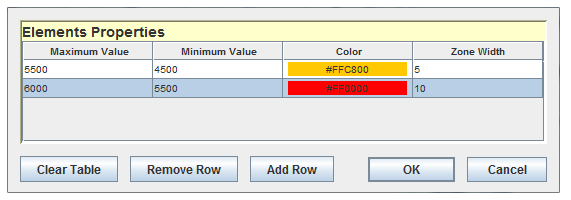
Define position and color for each color zone to display. Color zones are bands of color parallel to the scale used to convey information about values within a particular range.
Edit the entries in the table by clicking on the  button. The following dialog will appear:
button. The following dialog will appear:

Each zone has the following properties:
Value where this zone ends in units of the connected variable.
Value where this zone begins in units of the connected variable.
Color of the zone.
Width of the zone in pixels.
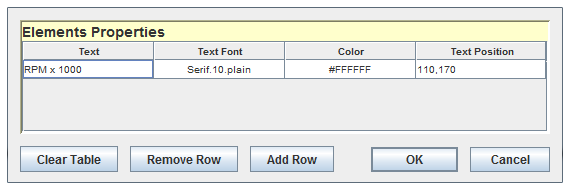
Place user defined text on the widget display.
Edit the entries in the table by clicking on the  button. The following dialog will appear:
button. The following dialog will appear:

Each text tag has the following properties:
Text to display. HTML tags are not supported.
Font of the text.
Color of the text.
Position of the text specified as a comma separated pair of values: x,y.

|
Linear Gauge | SVG Widget |

|