

Displays the connected variable on a circular scale, much like Gauge, but as a knob that permits user adjustment of the value.
The value of the associated variable can be set by dragging the knob to the position corresponding to the new value. A new value can also be entered by clicking on the widget and typing in the value.
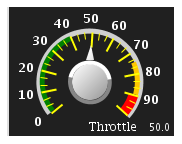
A Knob with 3 color zones showing a text tag and value:

See Geometry.
Position of the top left corner of the circular knob within the widget. This is specified as a comma separated pair of values: x,y.
Length in pixels of the vertical semi axis of the elliptic knob’s arc.
Length in pixels of the horizontal semi axis of the elliptic knob’s arc.
Angle in degrees for the beginning of the knob’s arc. Angles are measured in trigonometric fashion where 0 is the right-most horizontal position (East) and the angle increment counter clockwise. This corresponds to the maximum value on the scale.
Arc measure in degrees.
Maximum expected value for the connected variable. This is the highest value displayed by the knob. It corresponds to the position of the start of the knob scale’s arc.
Minimum expected value for the connected variable. This is the lowest value displayed by the knob. It corresponds to the position of the end of the knob scale’s arc.
Numeric scaling factor to multiply the value of the labels when we draw them. I.e for a tachometer, use 0.001 so that the label will show as 1,2,3,... when the value is 1000,2000,3000,....
Show the labels and associated tick marks.
Show the circular arc that defines the knob.
Show the value of the associated variable.
Arc width (thickness) in pixels.
Number of major ticks to display along the arc.
Number of minor ticks to display between major ticks.
Radius in pixels for the knob’s center hub.
Width in pixels of the ring drawn around the center hub.
Length in pixels of the knob pointer.
Pixel length for the major ticks. Minor ticks are drawn with half this value.
Value of the first scale label.
Number of labels to draw along the scale.
Distance measured in unit of the associated value separating successive labels.
Position of the value specified as a comma separated pair of values: x,y.
Background color of the widget.
Color of the central hub.
Color of the knob’s arc.
Color of the needle.
Color of the labels.
Color of the ticks.
Color of the value when shown.
File image to display in the background of the knob widget.
Font of the labels.
Font of the value when shown.
“printf” style numerical format used to format the knob’s labels. HTML tags are not supported.
“printf” style numerical format used to format the value. HTML tags are not supported.
Allows the user to enter a new value for the associated variable.
To set a new value for the variable, simply click the mouse inside the widget and an entry field will be created where the value can be entered.
Or, click and drag around the knob to turn it to the position of the desired now value. Or, right click at the location of the desired new value.
Maximum value that can be specified for this value. If the value provided is greater than this maximum, an error message dialog is shown and the value is not sent to the real-time host.
Minimum value that can be specified for this value. If the value provided is less than this minimum, an error message dialog is shown and the value is not sent to the real-time host.
Define position and color for each color zone to display. Color zones are bands of color parallel to the scale used to convey information about values within a particular range.
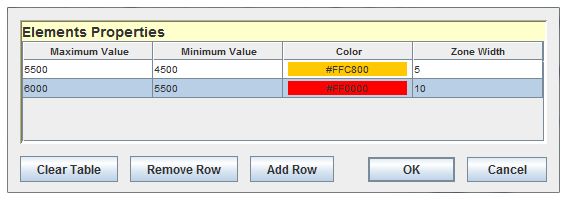
Edit the entries in the table by clicking on the  button. The following dialog will appear:
button. The following dialog will appear:

Each zone has the following properties:
Value where this zone ends in units of the connected variable.
Value where this zone begins in units of the connected variable.
Color of the zone.
Width of the zone in pixels.
Place user defined text on the widget display.
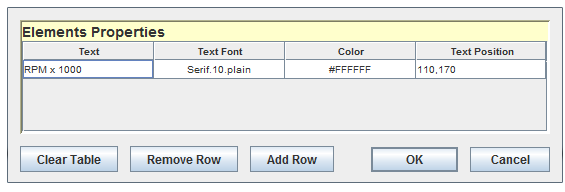
Edit the entries in the table by clicking on the  button. The following dialog will appear:
button. The following dialog will appear:

Each text tag has the following properties:
Text to display. HTML tags are not supported.
Font of the text.
The color to use to draw the text.
Position of the text specified as a comma separated pair of values. where x,y where x is the offset from the widget left side and y is the offset from the widget top.

|
SVG Widget | Test Control Panel |

|