

Displays the connected variable representing altitude as a two needle altimeter.
The connected variable is the heading measure from North (0 degrees) increasing clockwise where 90 degrees is East. The connected variable can be specified either in degrees or radians.
An Altimeter that uses a background image:

See Geometry.
Position of the top left corner of the circular gauge within the widget. This is specified as a comma separated pair of values: x,y.
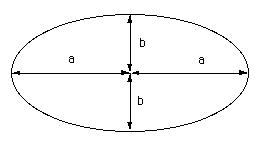
The length in pixels of the vertical semi axis of the elliptical gauge arc. I.e. ellipse minor axis b.
The length in pixels of the horizontal semi axis of the elliptical gauge arc. I.e. ellipse major axis a.

Show the labels and associated tick marks.
Show the outer altimeter circle.
Show the altimeter value for the associated variable.
Width of outer circle in pixels.
Number of major ticks along the circle.
Number of minor ticks between major ticks.
Width in pixels of the 100 feet needle.
Width in pixels of the 1000 feet needle.
Length in pixels of the 100 feet needle.
Length in pixels of the 1000 feet needle.
Radius in pixels of the gauge center hub.
Length in pixels of the major ticks. Minor ticks half this size.
Value of the first scale label.
Number of scale labels
Spacing in value units between successive label values.
Position of the connected variable value when shown; specified as a comma separated pair of values: x,y.
File image to display in the background of the widget.
Font of the labels.
Font of the value when shown.
“printf” type numerical format used to format labels. HTML tags are not supported.
“printf” type numerical format used to format the value. HTML tags are not supported.
Background color of the widget.
Color of the outer circle.
Color of the center hub.
Color of the hands.
Color of the labels.
Color of the ticks.
Color of the value when shown.
Allow the user to enter a new value for the associated variable. To set a new value for the variable, simply click the mouse inside the widget and an entry field will be created where the value can be entered.
Maximum value that can be specified for this value. If the value provided is greater than this maximum, an error message dialog is shown and the value is not sent to the real-time host.
Minimum value that can be specified for this value. If the value provided is less than this minimum, an error message dialog is shown and the value is not sent to to the real-time host.
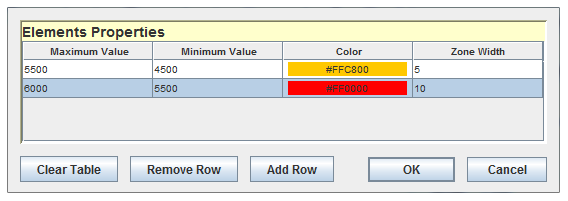
Define position and color for each color zone to display. Color zones are bands of color parallel to the scale used to convey information about values within a particular range.
Edit the entries in the table by clicking on the  button. The following dialog will appear:
button. The following dialog will appear:

Each zone has the following properties:
Value where this zone ends in units of the connected variable.
Value where this zone begins in units of the connected variable.
Color of the zone.
Width of the zone in pixels.
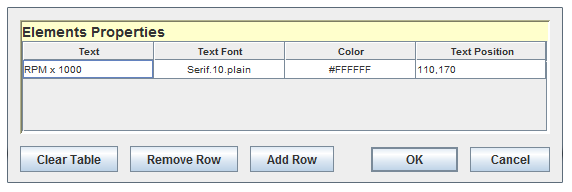
Place user defined text on the widget display.
Edit the entries in the table by clicking on the  button. The following dialog will appear:
button. The following dialog will appear:

Each text tag has the following properties:
Text to display. HTML tags are not supported.
Font of the text.
Color of the text.
Position of the text specified as a comma separated pair of values: x,y.

|
Test Status Display | Heading Indicator |

|