

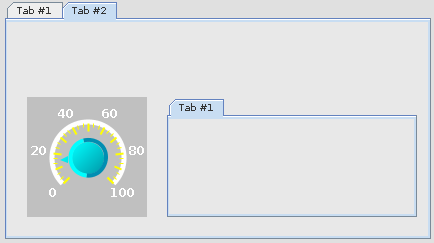
This widget is used as a container for other widgets. Tabs can also contain other tabs.
The tab container cannot be connected to a RTDB variable.

See Geometry.
This is the font used to display the text for the tab.
The location for the tab(s) in this container; top,left,bottom,right.
The various tabs to define for this container.
You can add/delete tabs to/from the container by clickin on the  button. The following dialog will appear:
button. The following dialog will appear:
|
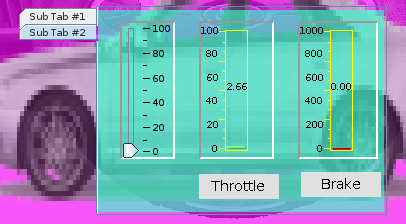
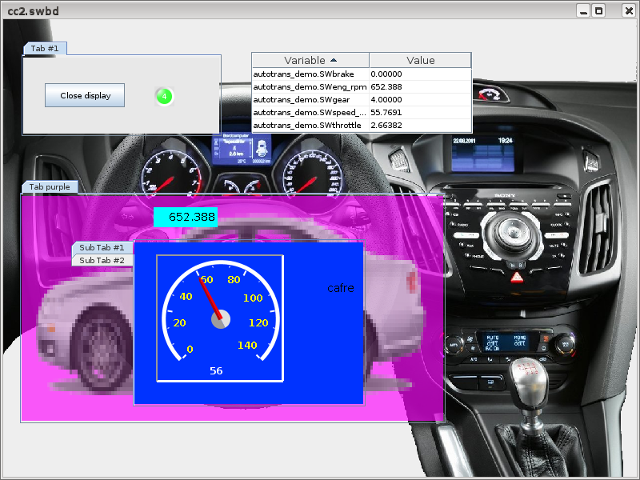
In this example, tab purple contains another tab container with 2 sub tabs; Sub Tab #1 and Sub Tab #2.

|

|

|
Slider | Image |

|