

Displays an image file selected from a table of images based on the value of the connected variable.
This widget does not support user input.

See Geometry.
Table of states that select the image image to display.
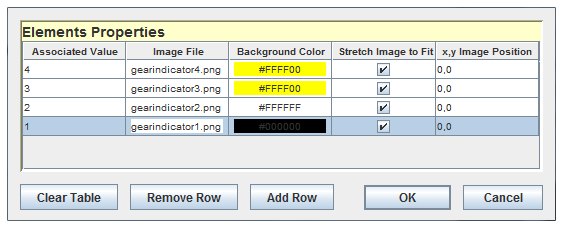
Edit the entries in the table by clicking on the  button. The following dialog will appear:
button. The following dialog will appear:

Each state has the following properties:
Value that selects this state when the associated value is ≤ this value, but > the next lower associated value of the other states.
File to display when this state is selected.
Background color to fill the widget. This will only be visible when the image file is partially transparent.
Stretch the image to fit the entire widget.
Position of the top left corner of the image when the image is not stretched, given as a value pair: x,y.
Background color for the widget. When the color is set to none by clicking on the  button, the background color or image will show in the back of the Knob widget.
button, the background color or image will show in the back of the Knob widget.
File image to display in the background of the widget.

|
Text Table | LED |

|